Hosting AngularJS in Erbil

Looking to host your AngularJS project in Erbil? In this step-by-step guide, we’ll walk you through the process of hosting your AngularJS application in Erbil. Whether you’re a developer, business owner, or aspiring entrepreneur, this guide will help you set up your AngularJS application for success in the vibrant city of Erbil.
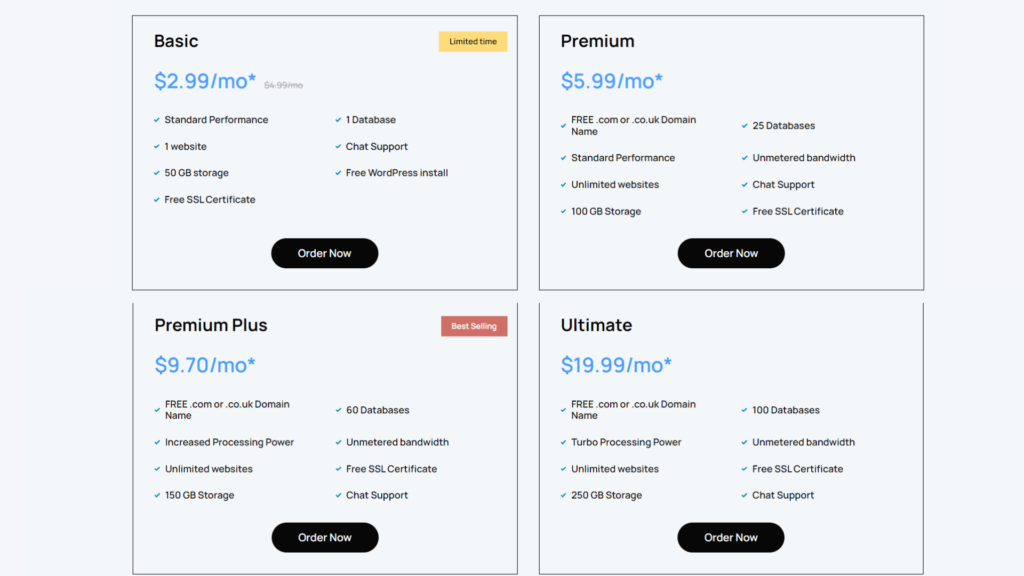
Step 1: Sign up for a hosting plan on Linkdata.com
Begin by visiting the Linkdata.com website and signing up for an account. Choose a hosting plan that aligns with your requirements and supports AngularJS applications.

Step 2: Create a new project
After logging in to your Linkdata.com account, navigate to the dashboard. Create a new website. Provide a suitable name for your project and select AngularJS as the framework or technology.
Step 3: Set up the project environment
Within the Linkdata.com dashboard, you will likely find a control panel or settings section where you can configure your project’s environment. Adjust the AngularJS version, Node.js version, or any other dependencies required for your project.
Step 4: Upload your AngularJS files
Once the project environment is set up, it’s time to upload your AngularJS application files. Linkdata.com typically provides an FTP client or a file manager for this purpose. Connect to your hosting space and upload all the necessary files and folders of your AngularJS application.
Step 5: Configure the server
To ensure your AngularJS application runs smoothly, you may need to configure the server settings. This could involve setting up routing rules, enabling HTML5 mode, or specifying the entry point for your application.
Step 6: Install dependencies
If your AngularJS application relies on external dependencies or packages, you’ll need to install them. Linkdata.com may offer a package manager or command-line interface to install Node.js packages. Use the provided commands to install the necessary dependencies.
Step 7: Test your application
With everything set up, it’s time to test your AngularJS application. Open a web browser and enter the URL of your hosted application. Verify that your application loads correctly and that all functionalities work as intended. Test different pages and features to ensure everything is functioning as expected.
Step 8: Configure domain and DNS settings
To use a custom domain for your AngularJS application, you’ll need to configure the domain and DNS settings. Linkdata.com provides a dashboard and documentation on how to map your domain to the hosted application. Follow their guidelines to set up the necessary DNS records.
Step 9: Deploy your application
Once you’ve thoroughly tested your AngularJS application, it’s time to deploy it. Linkdata.com may offer a deploy or publish option within their dashboard or provide instructions on how to deploy your application. Follow their guidelines to make your application live.
Step 10: Monitor and maintain your application
After deployment, it’s crucial to regularly monitor your application for any issues or updates. Linkdata.com may provide monitoring tools or suggest external monitoring services. Additionally, stay proactive by keeping your AngularJS framework and dependencies up to date to benefit from security patches and new features.

Hosting your AngularJS application in Erbil with Linkdata.com is a straightforward process. By following the steps outlined in this guide, you can ensure a smooth and successful hosting experience. Remember to consult the documentation and support provided by Linkdata.com for specific instructions and guidelines. Now, you’re ready to showcase your AngularJS application to the world with the power of Linkdata.com!